Photo by Gabriel Heinzer on Unsplash
JavaScript interview cheat sheet
important topics at a glance like scope,call-stack,single-threaded, hoisting
why we need JavaScript
- JavaScript is a very useful and necessary programming language for any web developer as most of the web works on js web stack like React.js,Angular.js,Vue.js for frontend and Node.js for backend is a very popular choice for Today modern web application
so understanding the fundamentals concepts are very much necessary for making good making web application and making them optimized with the proper use of javascript
What is Scope
To define something in one line it is always a good idea to see how docs represent it. so let's see what MDN docs see
The scope is the current context of execution in which values and expressions are "visible" or can be referenced.
so it is basically the way you understand how long JavaScript has access to a variable in memory and at which position of code, variables go out of scope or go out of existence from memory. Understanding this concept will make you get rid of RefernceError which is caused because JavaScript cannot find a reference to the variable in its lexical scope. there are a total of three types of major scopes in JavaScript.
- Global Scope
- any variable that is declared in the global context generally belongs to the Global Scope and the function is available in the whole function body and can be changed or accessed from any location. see the below code example to understand the global scope better. In the below example the variable hello can be accessed from the inner function because of lexical scope and can be accessed from global also.
let hello="hello";
function inner(){
console.log(hello); //hello
}
inner();
console.log(hello); //hello
- Function Scope
- All scope in JavaScript is functional Scope by default. This means the variables declared in a function will exclusively stay within the function and cannot be accessed from outside the function or within other functions.
function exampl1() {
const a= 10;
console.log(`inside example1 ${a}`);
}
function example2(){
console.log(`inside example2 ${a}`); // ReferenceError: a is not defined
}
exampl1();
console.log(`outside example1 ${a}`); // ReferenceError: a is not defined
- Block Scope
- any variable declared in a block is called a block scope a block generally means a pair of parenthesis like
{}.so if any variable is declared in a block that also can't be accessed outside. but remember Blocks only scope let and const declarations, but not var declarations.
- any variable declared in a block is called a block scope a block generally means a pair of parenthesis like
{
var block = 1;
let bl=10;
const bl2=50;
}
console.log(block); // 1
console.log(bl) //ReferenceError
console.log(bl2)//ReferanceError
what is call-stack
this concept is not only exclusive to JavaScript most program language use this technique to track their function calls. first, let's understand what is stack then we will look into what is call stack. So the stack is a data structure that works in a LIFO manner means last in first out so the last item that is pushed into the stack will be popped first
Callstack is mainly used to understand the function hierarchy and machine use this call stack to keep track of where the function is executing and after returning from a function which lines to go back to. as the MDN docs describe it as
A call stack is a mechanism for an interpreter (like the JavaScript interpreter in a web browser) to keep track of its place in a script that calls multiple functions — what function is currently being run and what functions are called from within that function, etc.
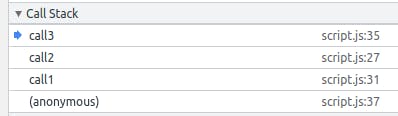
so if the program enters a new inner function so a new function will be added to the call stack and if any function reaches its end (reaches the return statement) then that function will be popped out of the call stack and control will go back to its caller.Let's see an example
function call2(){
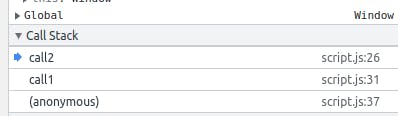
console.log("inside call2"); //3rd position debugger
call3();
}
function call1(){
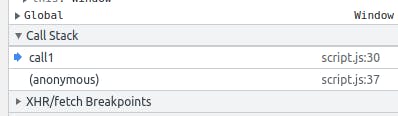
console.log("inside call1"); //2nd position debugger
call2();
}
function call3(){
console.log("inside call3"); //4th position debugger
}
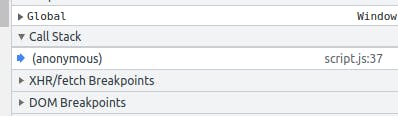
call1(); //1st position debugger
1 st debugger
 2 nd debugger
2 nd debugger
 3rd debugger
3rd debugger
 4th debugger
4th debugger

Single thread
- To understand what is a thread we must understand the basic knowledge of process and multithreading and parallel programming. Basically, how a function can execute more than one function at the same time will drastically improve the program execution speed. But sadly Javascript is a single-threaded programming language so there can be only one thread executing a program at any time.so let's discuss it in detail.
- so javascript will be executing the program line by line and if any function or any type of I/O operation is taking a long time JavaScript will wait for it to complete and then come to the next line(this is not fully true we can use async programming basically AJAX or asynchronous programming to avoid this issue).
- However, modern JavaScript offers ways to create additional threads, each executing independently while possibly communicating with one another. This is done using technologies such as web workers, which can be used to spin off a sub-program that runs concurrently with the main thread in a thread of its own.
hoisting in javascript
Hoisting is a fundamental concept in JavaScript and this describes some weird results in javascript like how we can access any var variable, any function be called before their declaration .so according to mdn
JavaScript Hoisting refers to the process whereby the interpreter appears to move the declaration of functions, variables, or classes to the top of their scope, prior to execution of the code.
However, JavaScript only hoists declarations only means that initialization doesn't happen until the associated line of code is executed, even if the variable was originally initialized and then declared. so if you use the variable value beforehand will simply give you an undefined value, not ReferanceError.now let's understand how javascript makes it possible
Hoisting for var variables
- var gives you a clear example of how hoisting works in JavaScript. It doesn't matter where the var variable gets declared they always get hoisted to the top of the js file and is available for the whole file. Though only the variable declaration gets hoisted so all the places the variable described will give a value of undefined but after the initialization time the value gets printed. let's see an example now
console.log(hello); //undefined
var hello="hello";
console.log(hello); //hello
let and const hoisting in JS
- let and const are also hoisted in JavaScript but they behave differently than the var keyword in javascript they are also hoisted but they get stored in a different place so they can't be used they can only be used at the place they get declared(the variable with let and const stays in the temporal dead zone from the start of the program to the point they are declared).so using them before declaration will result in a ReferranceError
console.log(hello); //ReferenceError: Cannot access 'hello' before initialization
let hello="hello";
console.log(hello); //hello